Comprendre et Modifier les Tailles d’Images WordPress
- 25 février 2025

WordPress génère automatiquement plusieurs tailles d’images lors de l’importation d’un fichier dans la bibliothèque de médias. Ces tailles permettent d’optimiser l’affichage des images sur le site, améliorer la performance et garantir une expérience utilisateur optimale.
Dans cet article, nous allons voir quelles sont les tailles d’images par défaut dans WordPress, comment les modifier et les adapter aux besoins spécifiques de votre site.
📏 Les tailles d’images par défaut dans WordPress
Par défaut, WordPress crée plusieurs versions d’une image lors de son téléchargement :
- Miniature (Thumbnail) – 150 x 150 px (recadrage forcé)
- Moyenne (Medium) – 300 x 300 px (ajustée proportionnellement)
- Grande (Large) – 1024 x 1024 px (ajustée proportionnellement)
- Taille originale – Taille de l’image envoyée, sans modification
Ces tailles permettent d’afficher des images adaptées aux différents formats de votre site, notamment dans les articles, widgets ou galeries.
🔧 Modifier les tailles d’images via les réglages WordPress
WordPress offre une option simple pour ajuster les tailles d’images directement depuis l’interface d’administration :
- Accédez à
Réglages>Médias - Modifiez les dimensions des tailles d’image par défaut selon vos besoins
- Enregistrez les modifications
🚨 Attention : Ces changements ne s’appliqueront qu’aux nouvelles images téléchargées. Les anciennes images devront être régénérées (voir ci-dessous).
🛠️ Ajouter des tailles d’image personnalisées via functions.php
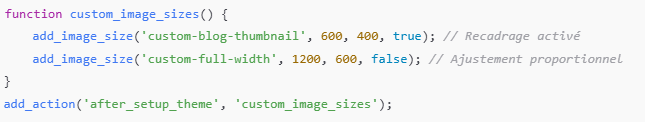
Si vous souhaitez définir des tailles spécifiques adaptées à votre thème, vous pouvez le faire via le fichier functions.php de votre thème :

Vous pouvez ensuite afficher ces images dans vos articles ou templates avec :

Astuce : Si vous développez un thème WordPress personnalisé, cette méthode permet un meilleur contrôle des tailles d’image pour un design optimisé.
🔄 Régénérer les miniatures après modification
Si vous avez modifié les tailles d’images, celles-ci ne s’appliqueront pas aux images déjà présentes dans la bibliothèque. Pour mettre à jour les anciennes images, utilisez un plugin de régénération des miniatures.
- Plugin recommandé : Regenerate Thumbnails
- Une fois installé, accédez à Outils > Regenerate Thumbnails et lancez la régénération.
Cela permet à WordPress de recréer toutes les images avec les nouvelles dimensions définies.
L’optimisation des tailles d’images est un aspect clé de la gestion d’un blog WordPress performant. En définissant des tailles adaptées, vous améliorez la rapidité de chargement et l’expérience utilisateur.
- Modifiez les tailles via
Réglages > Médias - Ajoutez des tailles personnalisées via
functions.php - Regénérez les miniatures pour appliquer les modifications aux images existantes
En adaptant les tailles d’images à la mise en page de votre blog, vous garantissez une présentation harmonieuse et optimisée sur tous les écrans.
NOTRE BLOG
Voir tous nos articlesLUN–VEND 24H/24
©2022 Agence Québec WordPress. Tous droits réservés.
Un service offert par Zenidata Technologies Inc.